One of the hardest things to with a two-man project that has the scope that Corrosion has is keep the momentum going. It’s easy to get side-tracked with items that aren’t the core of the problem you’re trying to solve. For instance, Robin and I have settled on what the end-game goals are going to be and there are a lot of things to be done before we implement it. crews, PvP, lifestyles, magic in combat, adepts powers, the list goes on and on. They’re all linked, so it’s hard to set priorities and when you’ve set priorities, it’s hard not to get side-tracked by frivolities.
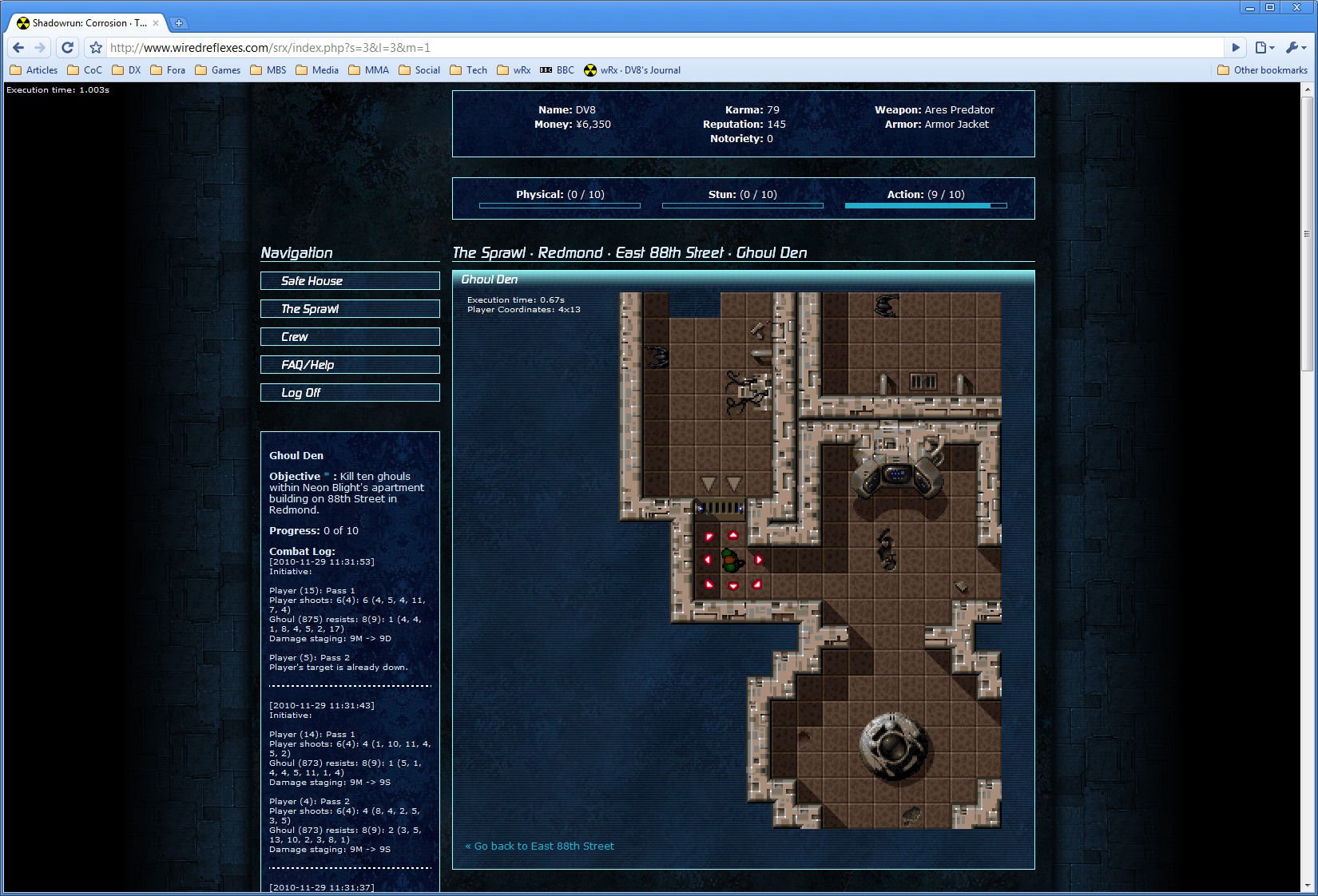
One of the problems we had with the missions map was that certain tiles, those bigger than 32×32 pixels, were sticking out at the right and bottom edge of the map, and that some of those same tiles weren’t showing up properly at the left and top edge of the map. This because we were showing the tiles at 32 pixel increments in each direction, so if a tile was bigger than that, it would either not show up if it wasn’t showed in full, or it would stick out of the edge of the map if we weren’t going to show it completely. It always bugged me and a fix I contemplated for a long time was to cut all the tiles down to 32×32 tiles, and mixing and matching the tiles that were supposed to go together. It was going to be a painstaking and time consuming task so I wasn’t looking forward to it. And the only thing I’d fix were some visual glitches, nothing major and nothing at the core of the mechanics.
Then I realised another way to fix the bug and one that I thought wasn’t going to take quite so much time; I was going to hide the overflow of the <div> the map was set in, that would easily solve the tiles sticking out at the right and bottom end of the map. The only thing to figure out was how to make the not fully visible tiles at the top and left side of the map to show up. I figured I was showing 10 tiles on either side of the player, I might as well show a couple of tiles more on the left and top of the player, hide the overflow and that would be that. It worked, hurrah!
But that’s where things got off the rails a bit. That’s where it turned murky and what I thought was going to be a quick fix turned out to be a rather complicated problem to solve. Fortunately, it was going to be a problem I would have to fix sooner or later, so I guess it might as well be sooner.
It turned out, the tooltips I was using to display the information and attack sheets for the enemies and the action sheet for the player, was being contained in the same <div> as the map, which meant that the overflow of those elements would also be hidden. Considering how the tooltips often transcended the boundaries of the map, most of them (if not all of them) got clipped to the point of being useless. I wasn’t too happy with the tooltips to begin with, and I had found a different tooltip type that I had already partially implemented in different areas of the game that I had wanted to use but didn’t really know how to implement in the fluid, AJAX environment of the missions yet. But I wasn’t going to have to do that since I got the ball rolling on the overflow problems with larger tiles.
The other tooltips worked with a javascript mechanism that would go through the HTML after the “document.ready” event and filter out all the designated tooltip-divs, attach them to the top laying <body> element (which means they were no longer contained by the mission map <div> and would no longer be subject to the overflow clipping) and got tied to the mouseover, mousedown and mousemove events of the <div> they were nested in. Pretty nifty piece of work. I was quite happy with it. Until I realised that while moving, attacking, dropping stealth or any of the other actions you could take while on a mission, it seemed the tooltips would vanish. I spent an evening hacking around in javascript in order to solve that, but it would still ocassionally happen that the tooltips wouldn’t reload properly when an AJAX call would come back. It seemed to be tied with the glitch I had noticed for a while that the combat log didn’t always refresh like it should.
Last night, it seemed like I had a good idea on why the combat log wasn’t refreshing like it should. It seems some AJAX calls aren’t handled properly because of browser-caching, and a quick fix was to add a random GET key to the URL in question, making the URL that was called unique, circumventing the caching without too much hassle. (Sure, I realise that a javascript, “randomly” generated 8-character string is anything but random and will probably result in a 1 in 10000 chance that it will happen again, but give me a break!) I haven’t done any extensive testing, but the first signs are optimistic. Let’s hope it lasts.
And so, I come to the point of this big rant; it’s easy to get side-tracked, and it’s easy to let yourself be side-tracked. Self-regulating and self-motivating is the hardest part of keeping a project like this going, I suppose. Robin and I are intelligent enough to tackle most problems and if we can’t we’ll find a creative way around it, but keeping on the right track and not meandering off course is the hardest part. It’s hard to prevent, it’s hard to detect, and it’s even harder to correct once you detect it. Everything is important — no, everything seems important.